Jupyter Lab with FigureWidget in Python
Using Plotly FigureWidgets with Jupyter Lab
Plotly Studio: Transform any dataset into an interactive data application in minutes with AI. Sign up for early access now.
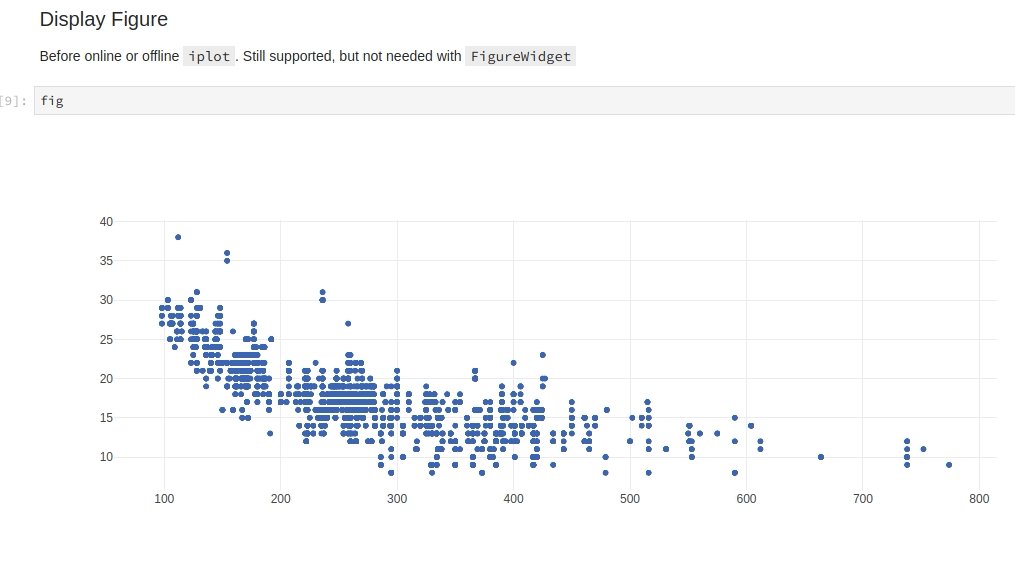
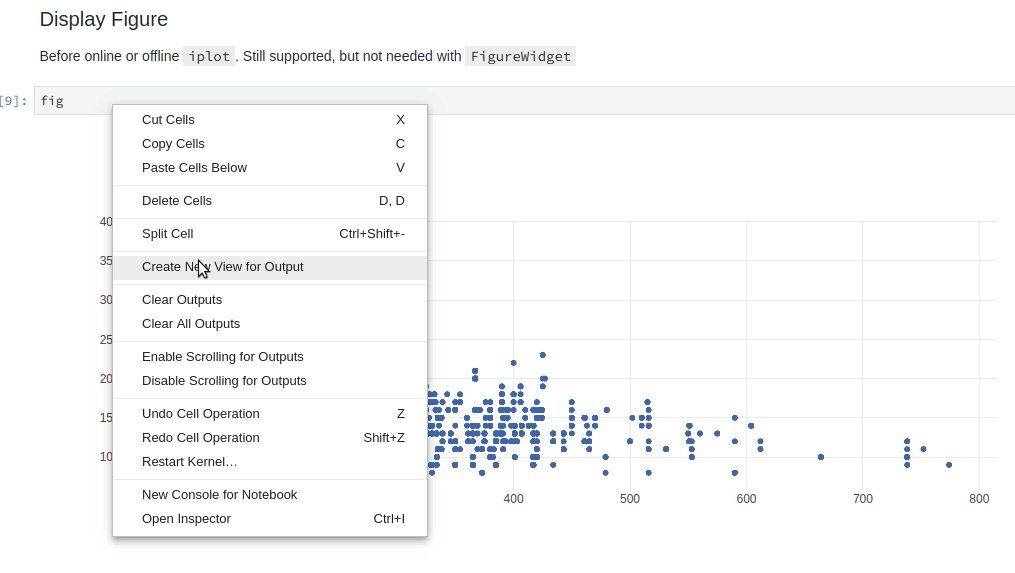
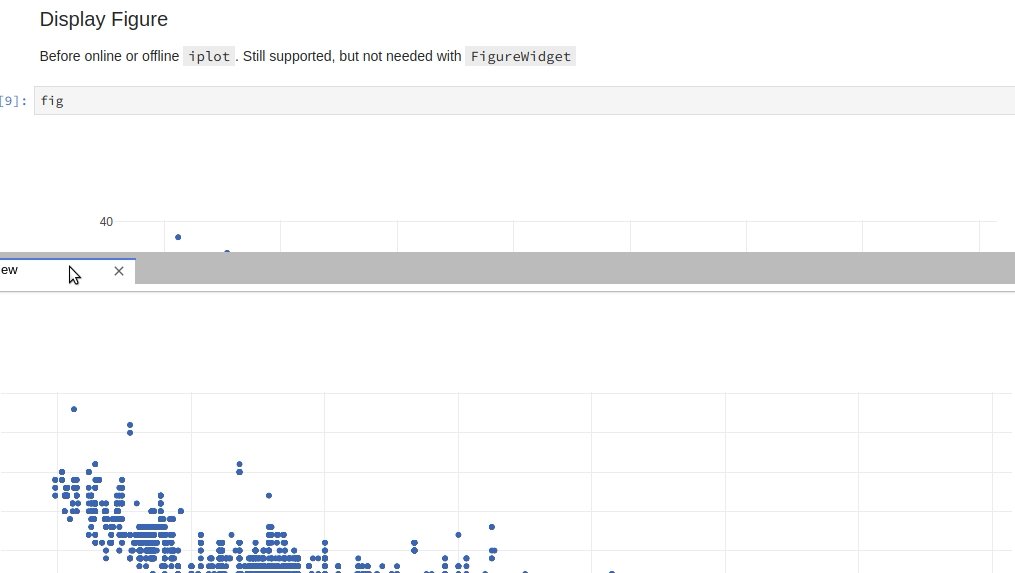
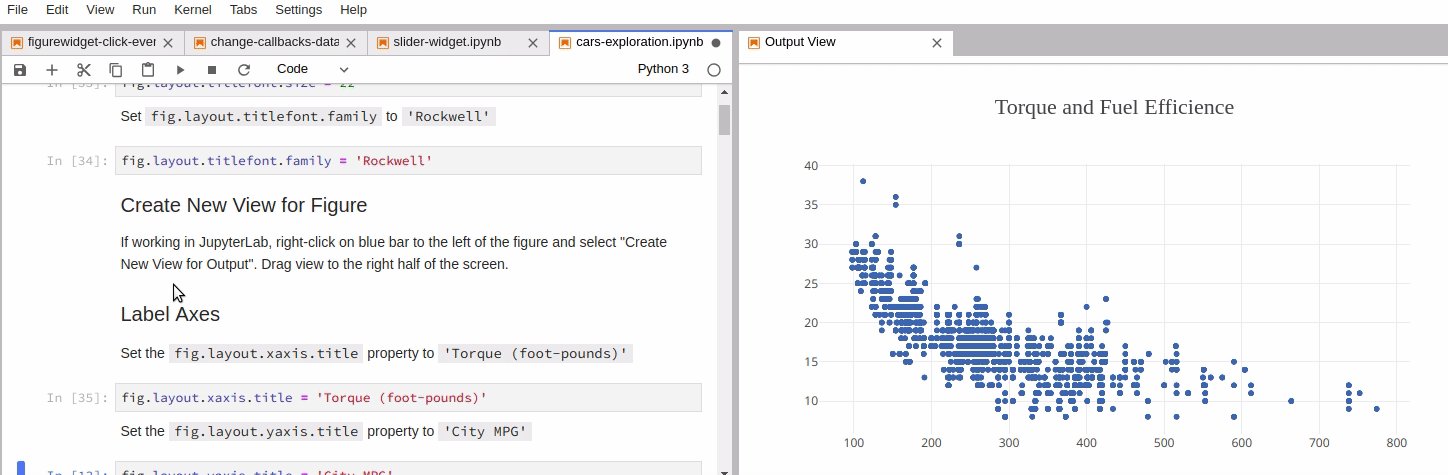
Create a New View for Output¶
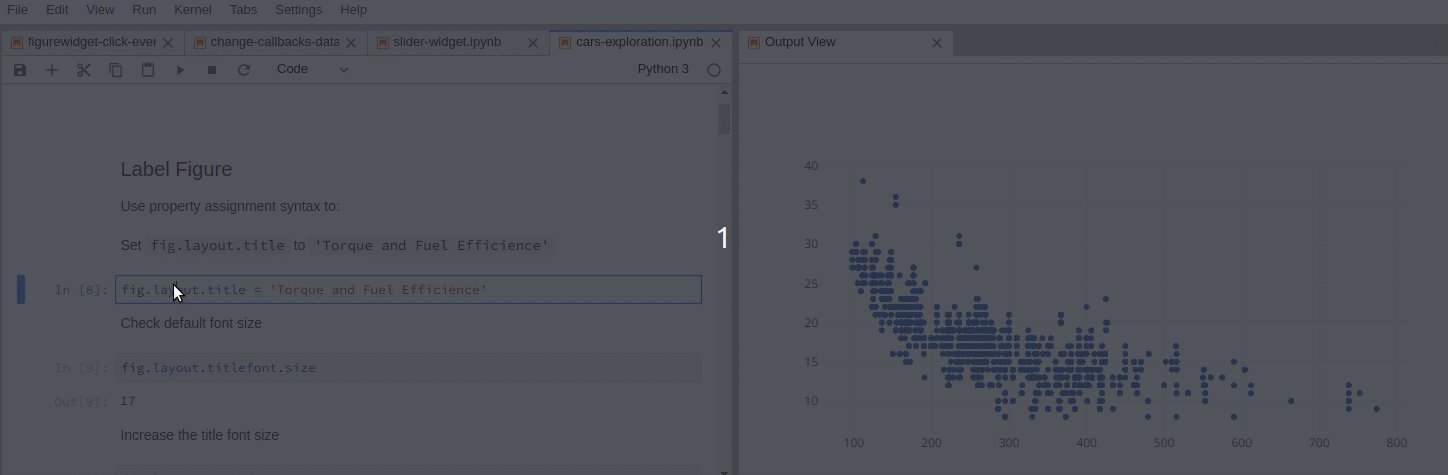
Display a FigureWidget and then create a new window to display it in so that you can scroll through your code but still keep an eye on what you're doing.

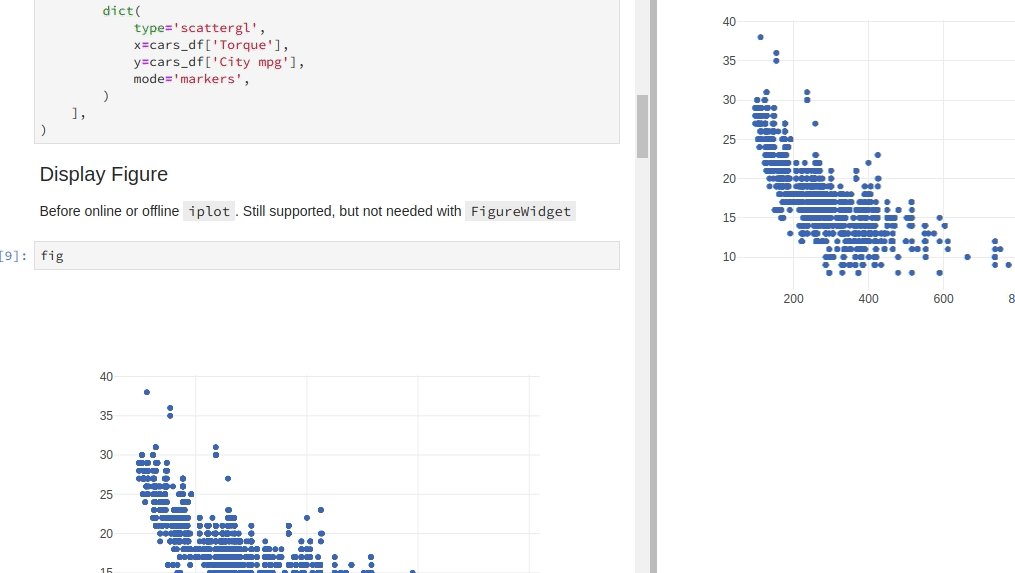
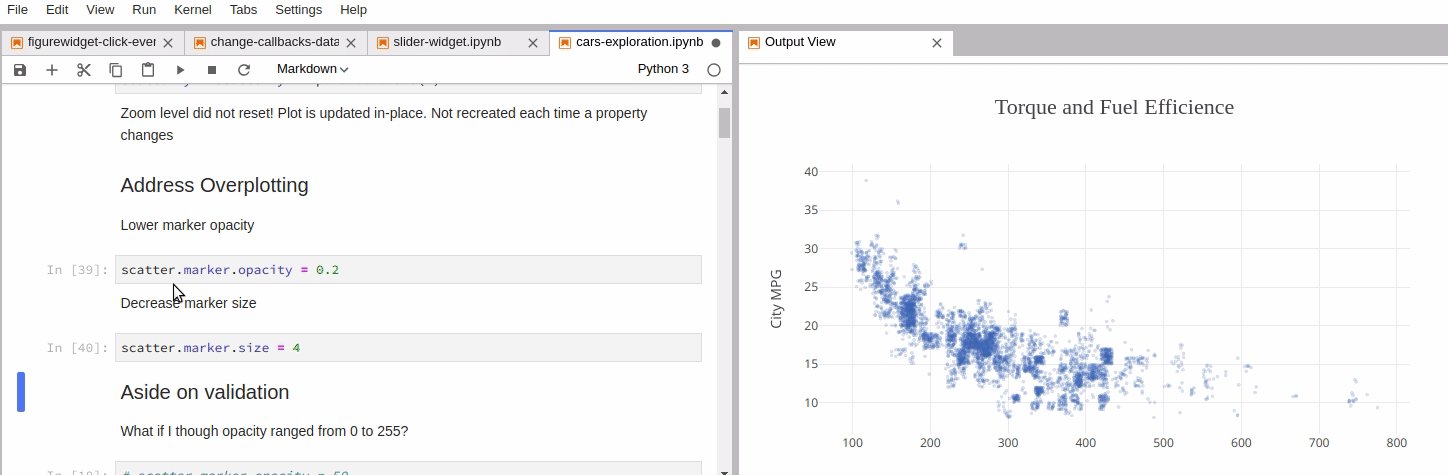
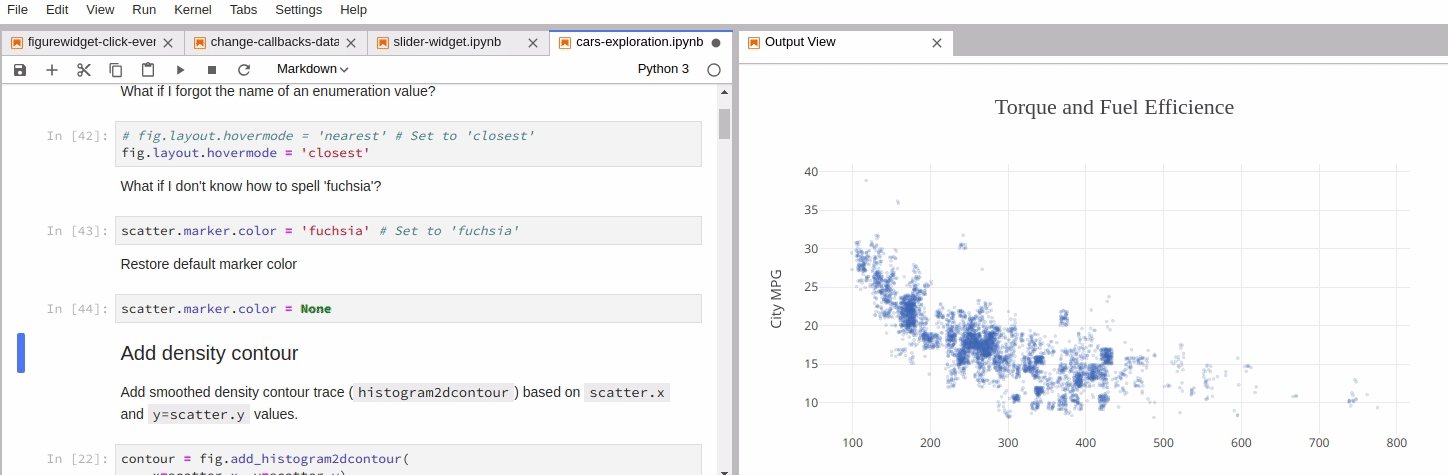
View Live Updates¶
With the output view it is easy to take full advantage of FigureWidgets new imperative-style graph updates since you can see your code and your graph at the same time.

Reference¶
See these Jupyter notebooks for even more FigureWidget examples.
What About Dash?¶
Dash is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library.
Learn about how to install Dash at https://dash.plot.ly/installation.
Everywhere in this page that you see fig.show(), you can display the same figure in a Dash application by passing it to the figure argument of the Graph component from the built-in dash_core_components package like this:
import plotly.graph_objects as go # or plotly.express as px
fig = go.Figure() # or any Plotly Express function e.g. px.bar(...)
# fig.add_trace( ... )
# fig.update_layout( ... )
from dash import Dash, dcc, html
app = Dash()
app.layout = html.Div([
dcc.Graph(figure=fig)
])
app.run(debug=True, use_reloader=False) # Turn off reloader if inside Jupyter


